Lost Caves Devlog #13 - Bait & Switch
So, for the past week, I've been focusing on tweaks and fixes for Lost Caves. That all sounds kinda boring and lame, but I actually did a lot of fun stuff during that!
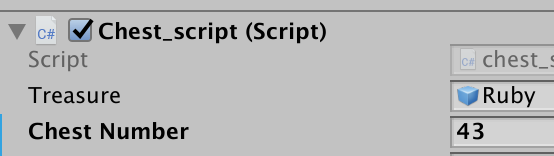
Last week, I mentioned that I now have functionality for persistent switches that remain on, even if you leave and re-enter the level it's in. You can read more about it in the link provided. The system I have for those is more or less identical to how I handle chests, which are also persistent. I have a large boolean array on Michael's script that catalogs every chest. Each chest has a number assigned to it that corresponds to a boolean in the array. If the chest is opened, that boolean is then set to true, and it will remain true, even if Michael leaves and re-enters the level the chest is in.

This system works fine, however, in terms of it being user friendly on my end, it's a bit subpar. Every chest's number will need to be identical so no two chests are assigned the same position in the array, so I have to keep track of how many chests I have in the game. This gets a bit annoying too when I want to add chests in an older level. Let's say one level, level A, has chests with the numbers 1 through 25, and the following level, level B, has chests 26 through 40. If I want to add another chest to level A, I'll have to use a number higher than 40, so that it doesn't share a number with the previous chests. Because of that, level A will then have chests with the numbers 1 through 25, and also 41. Level B would then have 26 through 40. From the player’s end, this really doesn’t matter, but for me, it’s rather difficult to manage.
A friend of mine brought up another system that involved getting an object instance’s ID. I had to think about it, but I figured something out. I redid the chest cataloging system, and instead of Michael’s script having an array, it has a list, and whenever Michael opens a chest, it’ll add the chest’s instance ID to the list. Whenever Michael re-enters the level, the chest will then check if its instance ID is in that list, and if it is, then it knows to stay opened. The problem with this, however, is that, while every chest instance will have its own unique id, that id will change every time that level is loaded, so that’s pretty useless. With that in mind, I decided to set up a GUID system. I threw together a small script that generated a GUID, using a built-in method. Eventually, I was able to get something to work (making each chest’s GUID remain persistent though was a bit of a challenge since it needed to be set outside of the game itself.) I ran some tests, and as far as I can tell, it works perfectly! By having a GUID system and also having a list instead of an array that catalogs each chest that’s collected, it allows me to add chests out of order in levels much more easily than before!

To someone who’s not particularly well-versed in programming, that might be a boring wall of jargon (Retro Encabulator comes to mind). So let’s get to why I called this Devlog “Bait & Switch”. In Lost Caves’ pyramid level, there’s a very long bridge that extends out of the right side of the pyramid. At the end of this bridge is a mysteriously large pile of bones and skulls.

Underneath of this bridge though, is a whole lot of nothing, and I wasn’t a fan of that. I wanted to give the player a means of getting down there and exploring, but how? This is a 2D platformer, it’s not like in 3D games where you can just yeet yourself off the side of the bridge. I was initially planning on having a gap in the bridge where you could jump down and explore the lower area, but I then had an even better idea, which is where the whole bait and switch comes from.
A couple weeks ago, a friend in a college discord I’m in shared a post about using the bait and switch in level design, where you bait the player with an item, or something interesting. The player realizes they reached a dead-end, and turn around. When they turn around, however, they see that a new path is available to them, so it wasn’t truly a dead-end after all. (You can check it out here). I wasn’t sure how to apply this concept to my game, but then I figured something out.
On top of that large pile of bones is a chest. If the bones themselves wasn’t eye-catching, that chest sure is, which behaves as the bait. Now, once you get to that chest, and open it to get the treasure you realize you can’t go any further, so you turn around, but as you go back the other direction, suddenly a massive boulder falls down in front of you and smashes down on the bridge! Part of the bridge crumbles down with the boulder as a result, causing a large gap. The gap that has been made is too long to jump across, so your only way is down. The player now has access to a previously inaccessible part of the level as a result of this. It not only acts as a decent bait and switch, but also as a good set piece, and keeps the player on their toes. You can check out the bait and switch in action here.

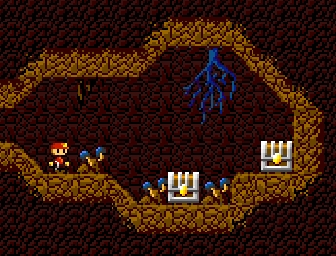
Now an entire new chunk of the level (albeit a small one) is available! At the very base of this pyramid, I wanted there to be a large lake of lava. Normal ground would be too lame, but I didn’t want it to be a bottomless pit, or a pit of death spikes (shown in a previous devlog). I thought those wouldn’t be interesting enough. The player hadn’t yet seen lava, so this will be their introduction to it in the game so far.

About 4 years ago, I made some animated lava tiles. The lava itself didn’t look half bad. I had varying light and dark parts, and the lava pulsated. The issue though is that it didn’t feel like a liquid. It didn’t flow or anything. A lot of platforms have really exaggerated lava that’s constantly churning and bubbling, but this lava didn’t have that. It just felt static. So I decided to make a new lava animation from scratch. I focused less on detail, and more on getting a good flowing animation. After that was done, I then added some bubbles, and I think the end result honestly speaks for itself! Here I have a side by side of the original lava animation compared to the new one.


left is the original boring one. Right is the new, more lively one!
To make things even more interesting, I have it so that, in game, the lava animation for each tile plays at a random frame rate between 8 and 12 frames per second. Doing this makes the lava as a whole feel much more fluid, and it removes the repetitive grid-effect it would have if all tiles animated at the same rate. Check it out here.
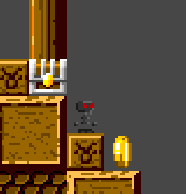
The underside of the bridge offers a few high wealth-yielding chests. Two on the far right, and another on the left side on the external portion of the pyramid underneath of the bridge. The boulder that fell down and broke part of the bridge can also be seen floating in the lava.


I’ll be continuing to make tweaks and fixes to the game during this week. Along with that, I also plan to do a complete run-through of the game, from the beginning to the boss, to make sure that everything works as intended, and the game can be beaten. I plan to release a video of that run through, so stay tuned for that!
Oh, and if you made it this far in the devlog, either comment/reply with “spooky skel” (the name of the skeleton enemies).
Get Lost Caves
Lost Caves
A platforming adventure through a vast, underground cavern, shrouded in mystery...
| Status | Released |
| Author | ADScomics |
| Genre | Platformer, Adventure |
| Tags | 16-bit, 2D, 8-Bit, collectathon, Exploration, Pixel Art, Retro, Side Scroller, Singleplayer |
| Languages | English |
More posts
- Lost Caves Ver. 1.0.1 Patch Update is Now Live! (2/6/2021)Feb 07, 2021
- The Journey of Lost Caves, and Learning from my Past Failures as an Indie DevJan 31, 2021
- Lost Caves: Now LIVE!Jan 30, 2021
- Lost Caves Devlog #25 - Days from ReleaseDec 15, 2020
- Lost Caves Devlog #24 - At the Cusp of GoldDec 03, 2020
- Lost Caves Devlog #23 - Trailer DropNov 25, 2020
- Lost Caves Devlog #22 - Too Easy?Nov 17, 2020
- Lost Cave Devlog #21 - A Lot of NerfingNov 10, 2020
- Lost Caves Devlog #20 - Way Too HardNov 03, 2020
- Lost Caves Devlog #19 - Preparing a Polished BetaOct 27, 2020

Leave a comment
Log in with itch.io to leave a comment.